Our Project is..
A quality assured user interface design. Providing trustworthy information in a crowdsourced social network. Fostering community and knowledge in a post-lockdown world
Discover
Misinformation in crowdsourced information
What factors support the spread of misinformation, how do users interact with misinformation, and what types of users are affected by it?
User research
11 interviews
Online ethnography
Survey - 33 people
Define
The problem?
Quality control needs to take place on social media in order to manage the growing rate of misinformation and misleading articles.
Analysis
Affinity diagramming
Synthesis
Personas
Storyboarding
Affinity Diagramming our qualitative data helped uncover important findings and insights:
What we found
-
Information needs to be clearly provided to users and there need to be effective measures that help users understand what misinformation is and be able to identify it in the media.
-
Measures need to be put in place to be able to clarify and possibly remove misinformation, in a way that is convenient and not burdensome for the user, as they navigate so many posts throughout the day on social media.
-
It is important to have discussions and understand different sides of certain issues, so a space online needs to be created that allows users to not fear judgement or feel they have to "give in" to what people are saying. People should be encouraged to view and engage in well-reasoned arguments from a diverse range of perspectives.
-
There needs to be moderation on sites, especially with crowdsourced information, that can filter media better tuned for content that helps and is relevant to the user.
-
Content creators should be incentivised to create educational content, and aspects such as source transparency and visual credibility should be easily accessed by users to understand they are interacting with reliable sources
-
Misinformation comes in all kinds of forms and it is important for user interfaces to clearly define this and understand that misinformation of larger scales can have drastic real-life impacts
Personas
Through our research insights, we developed 1 persona each to guide the development, design and content of our interface
The persona I created was Tom, from interviews and research of a certain tech-enthusiastic worker demographic
Develop
Refining Noded
Our design process was definitely not linear. We had a completely different idea, then had to reiterate on noded and certain criteria. Once we got past these hurdles we could properly get to developing Noded.
Developing
Sketches
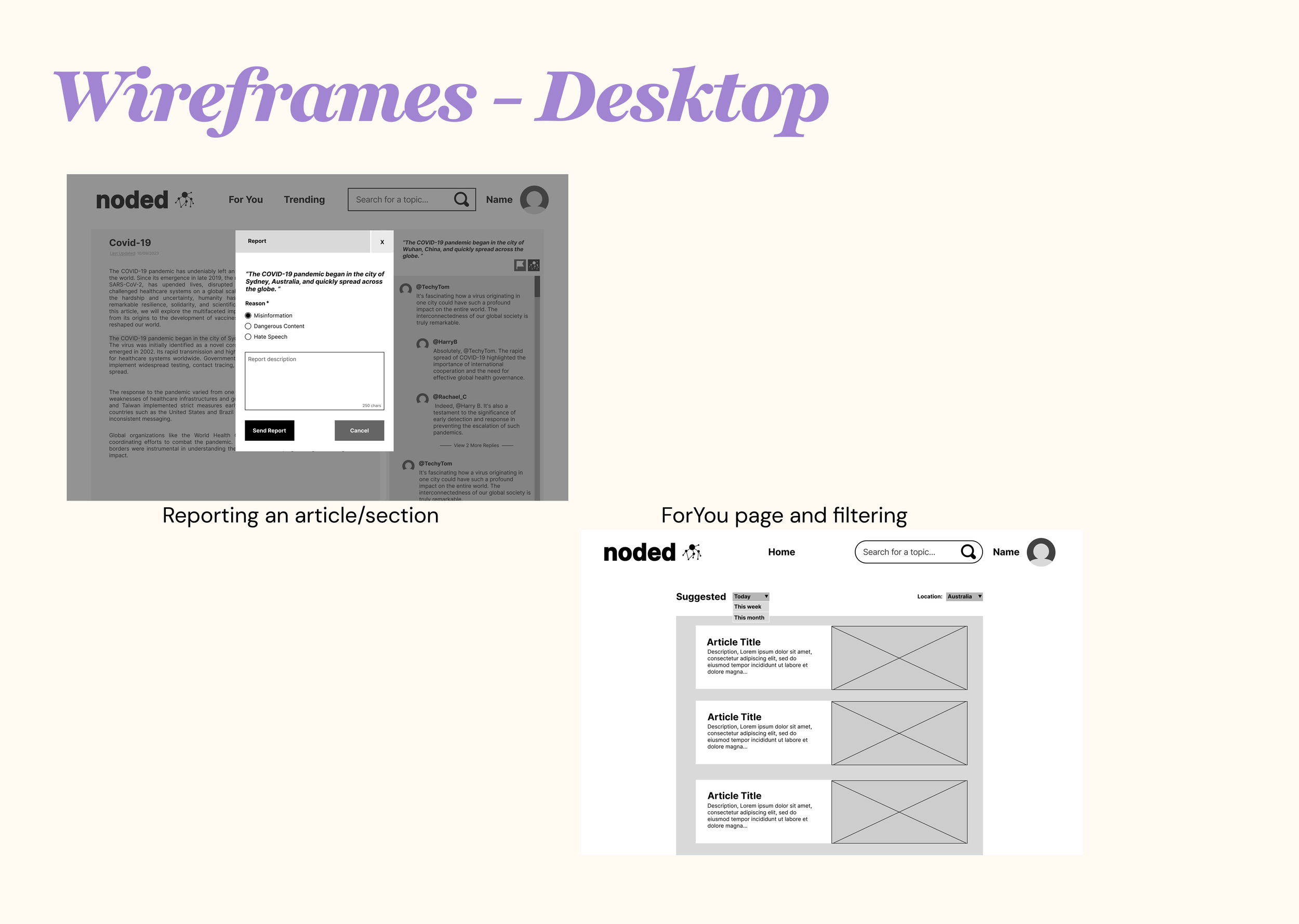
Wireframes
Usability testing
Cognitive Walkthroughs
Heuristic Evaluations
Increasing fidelity
Ideation
Challenging Assumptions
Crazy 8’s
Reverse Thinking
Journey Maps
Single-use cases
Design
〰️
Progression
〰️
Design 〰️ Progression 〰️
Testing
We tested our wireframes using Cognitive Walkthroughs with 6 expert designers.
Then analysed the feedback to develop our work into medium-high fidelity interactive mock-ups
To: Deliver
✸
To: Deliver ✸
We then conducted:
Heuristic evaluations with 6 expert designers
as well as
Thinkalouds with 9 users, and
SUS Survery with the same users
This gave us useful feedback for understanding the usability, effectiveness and efficiency of our design to realise the next steps to create our final design prototype
SUS Score
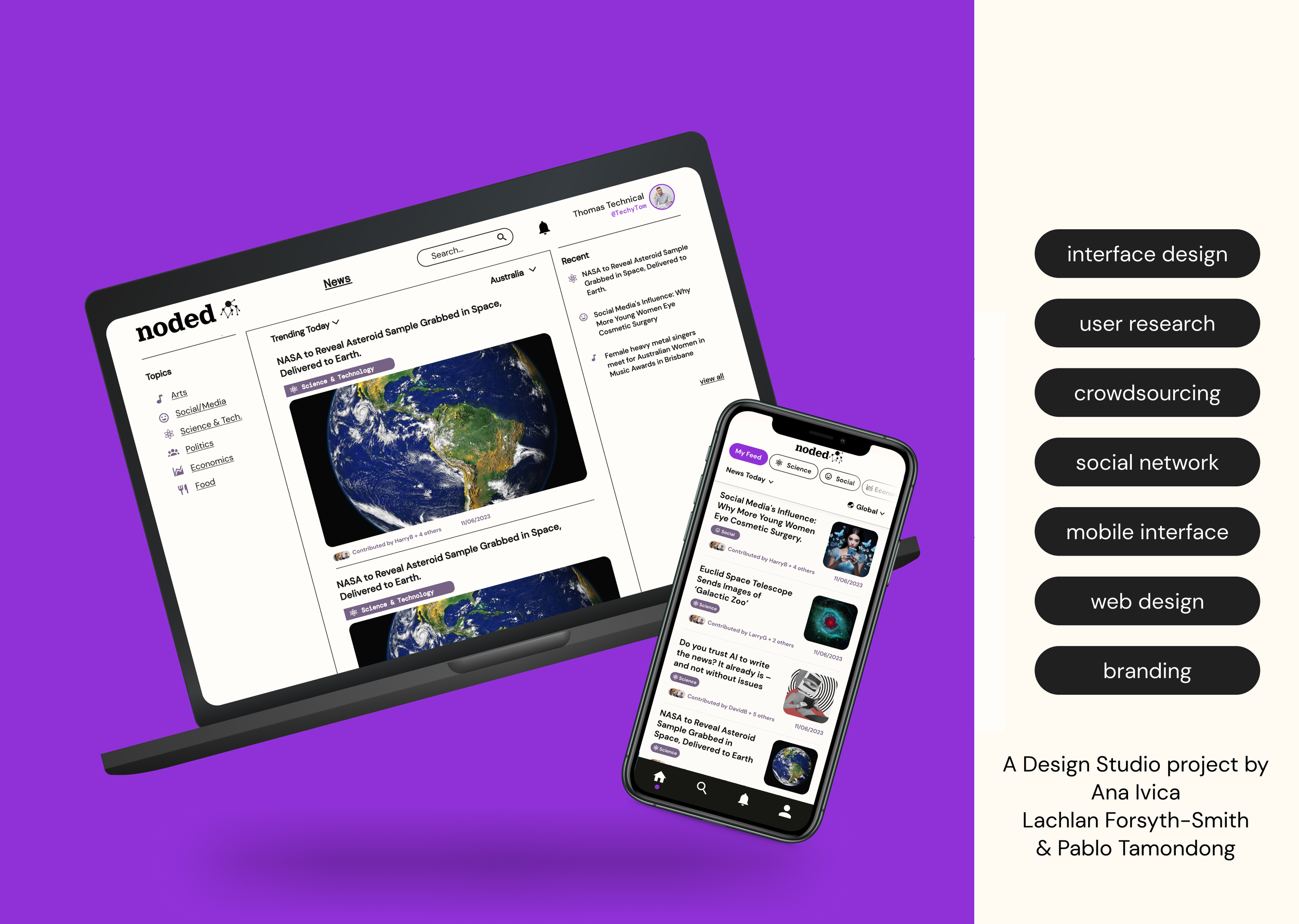
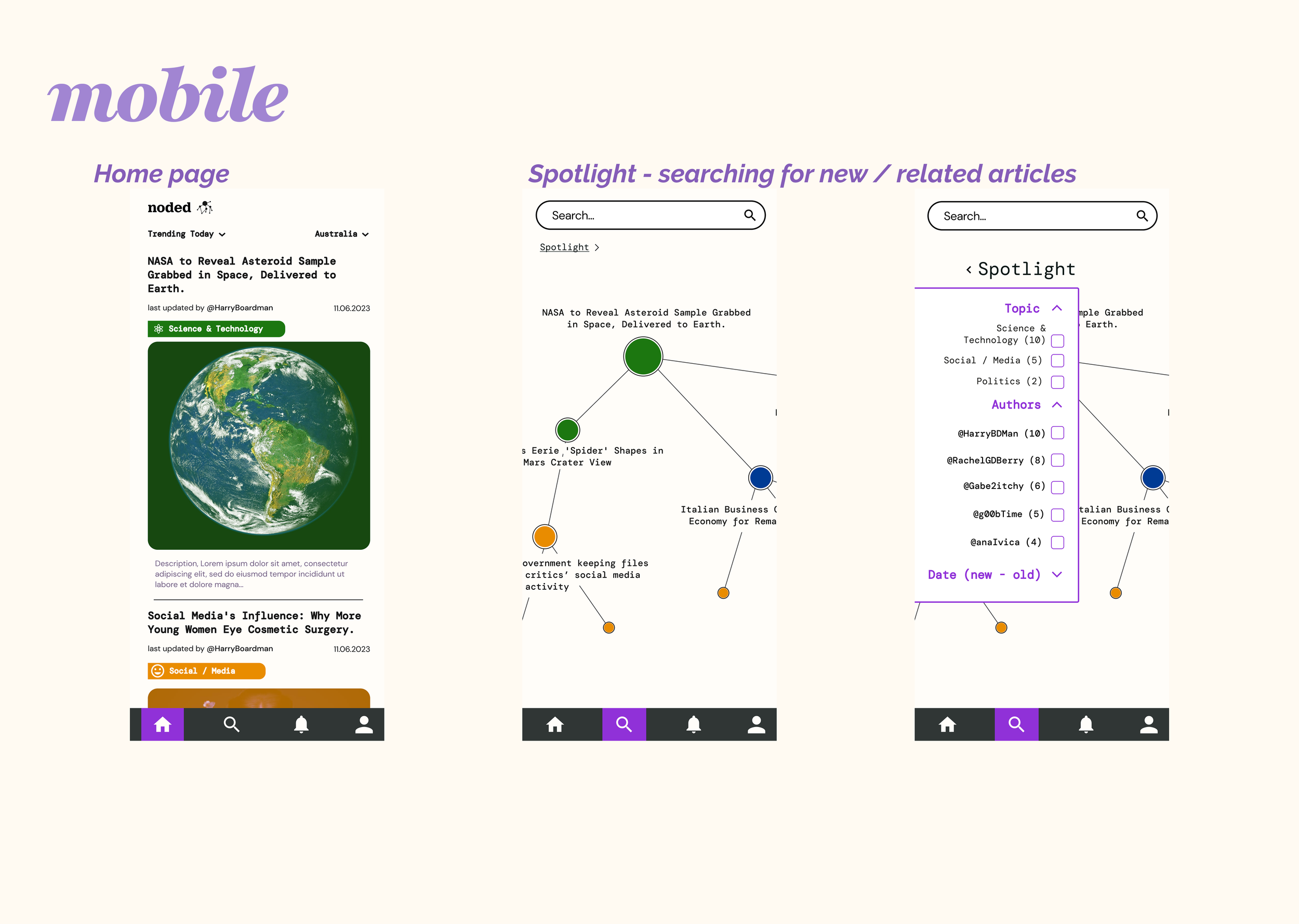
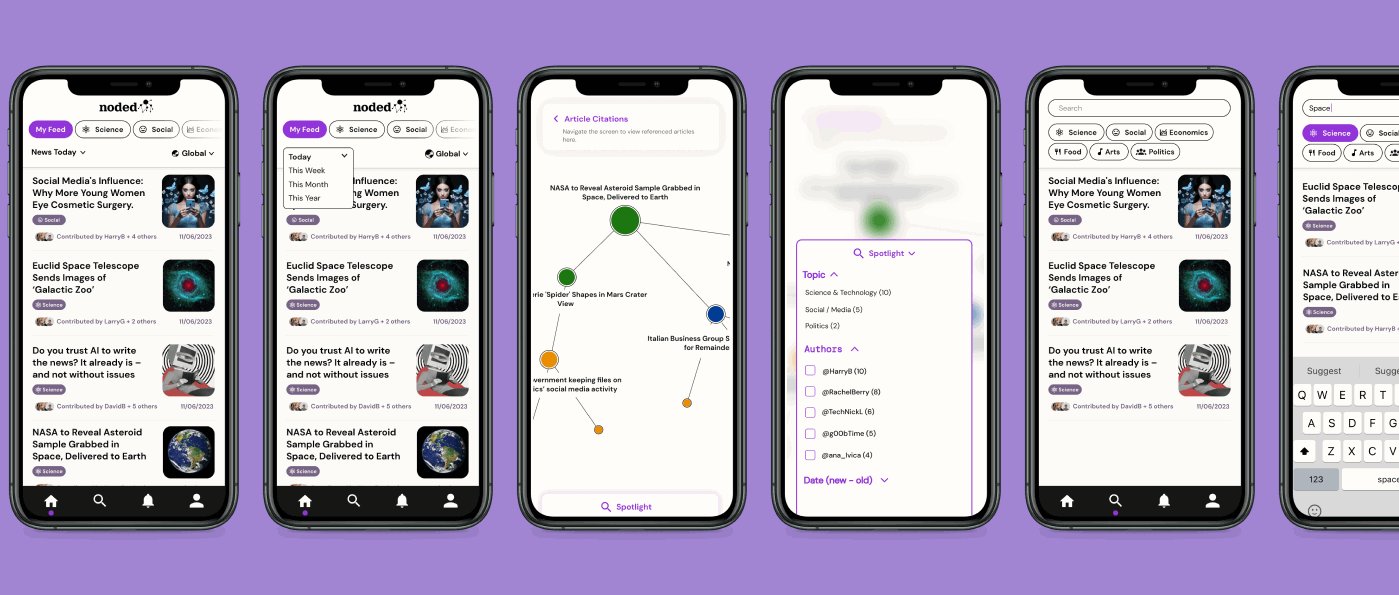
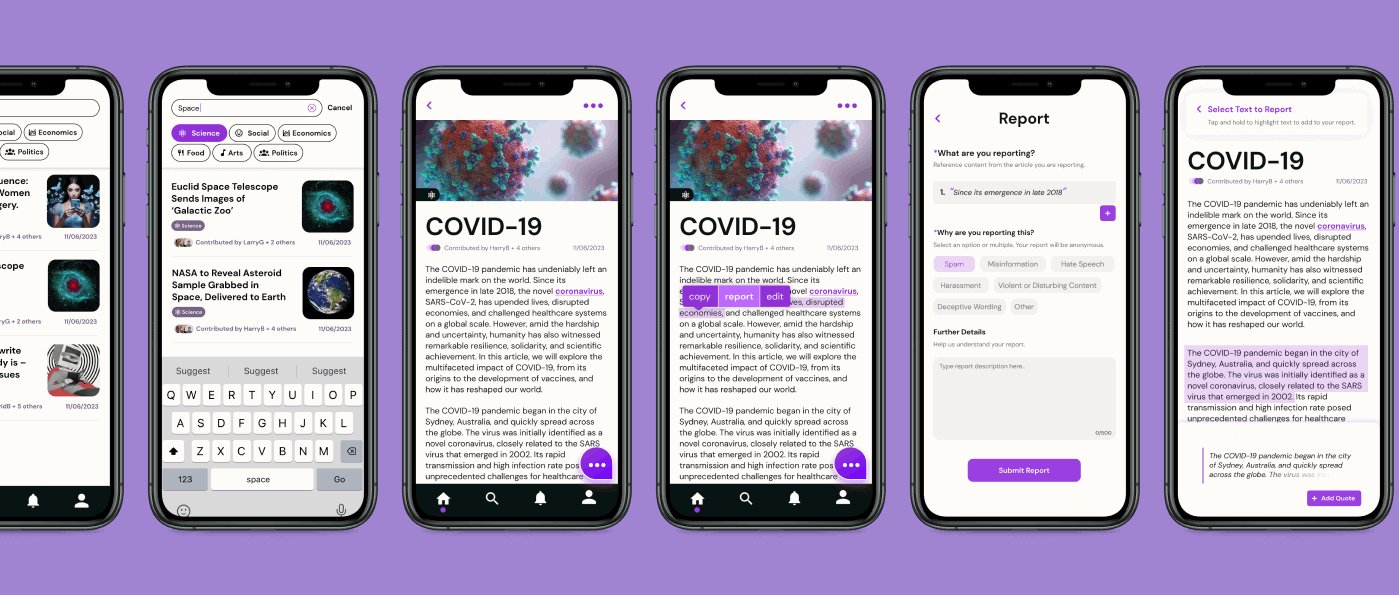
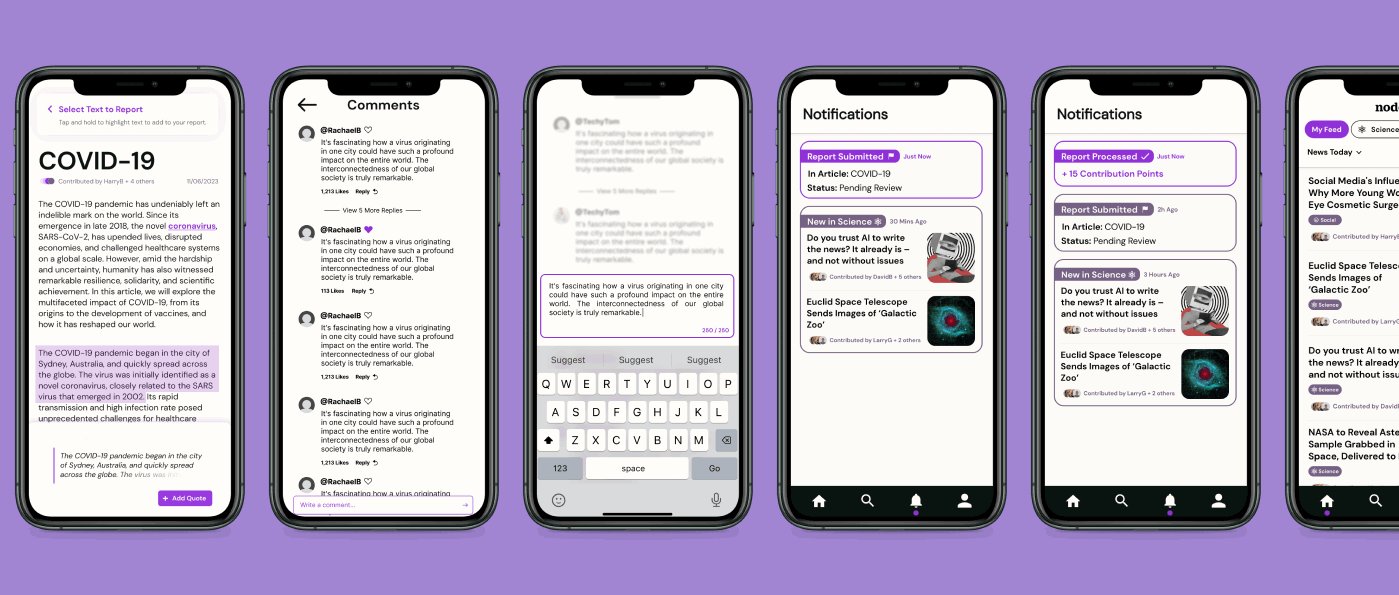
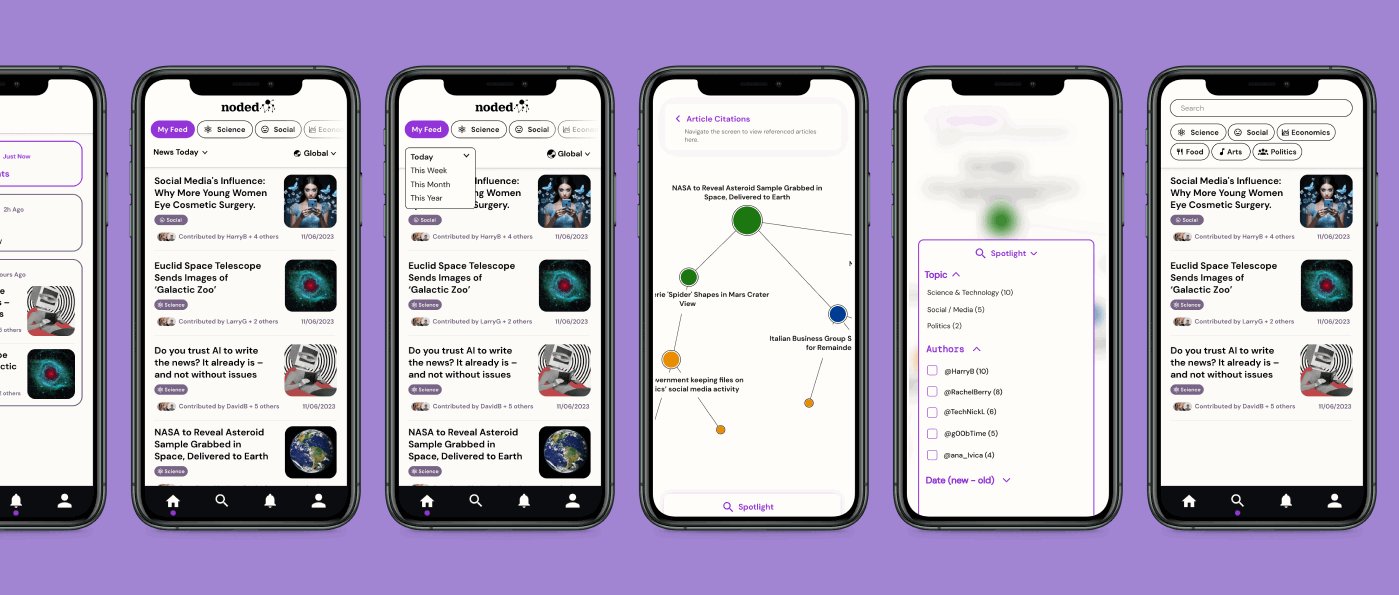
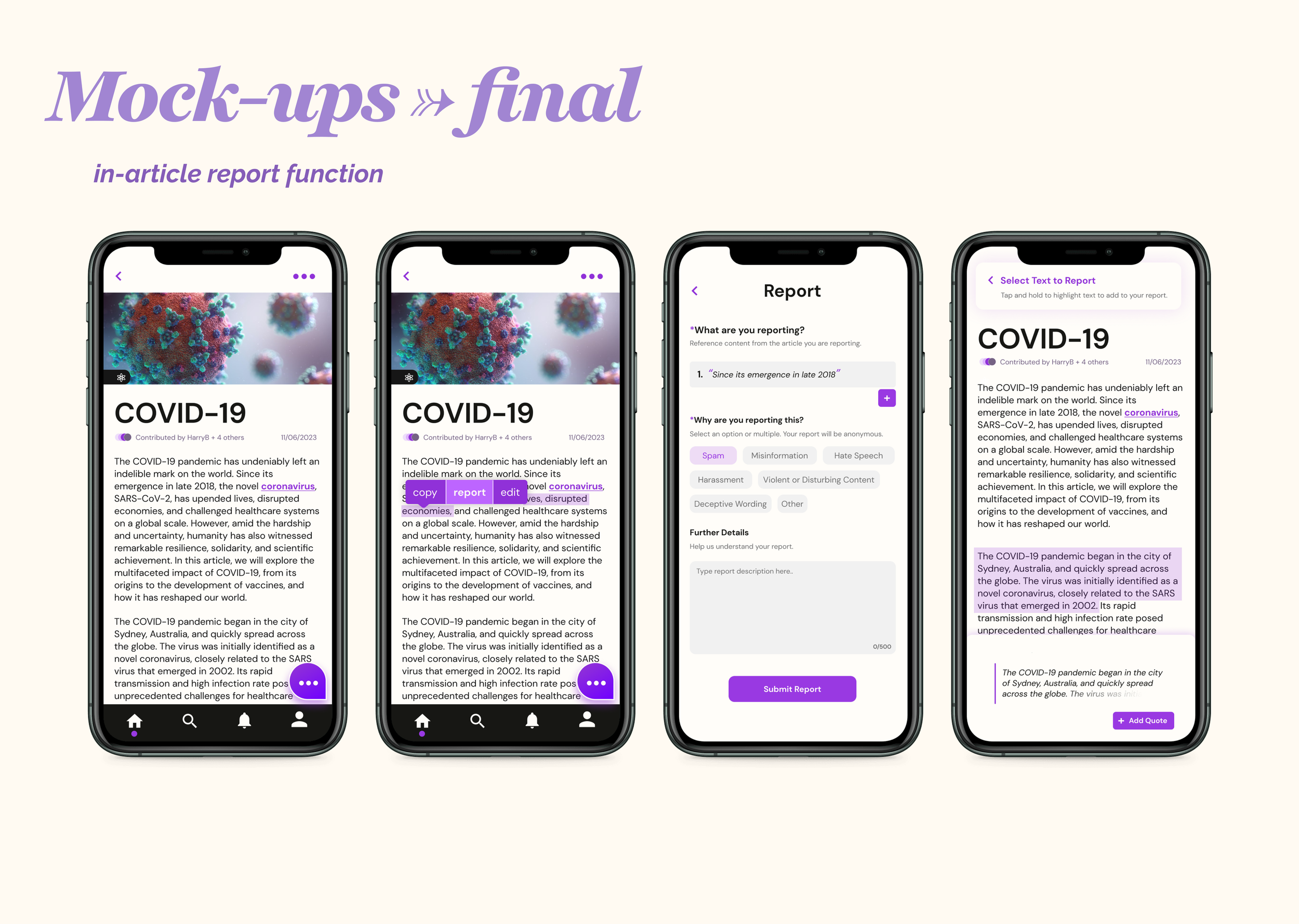
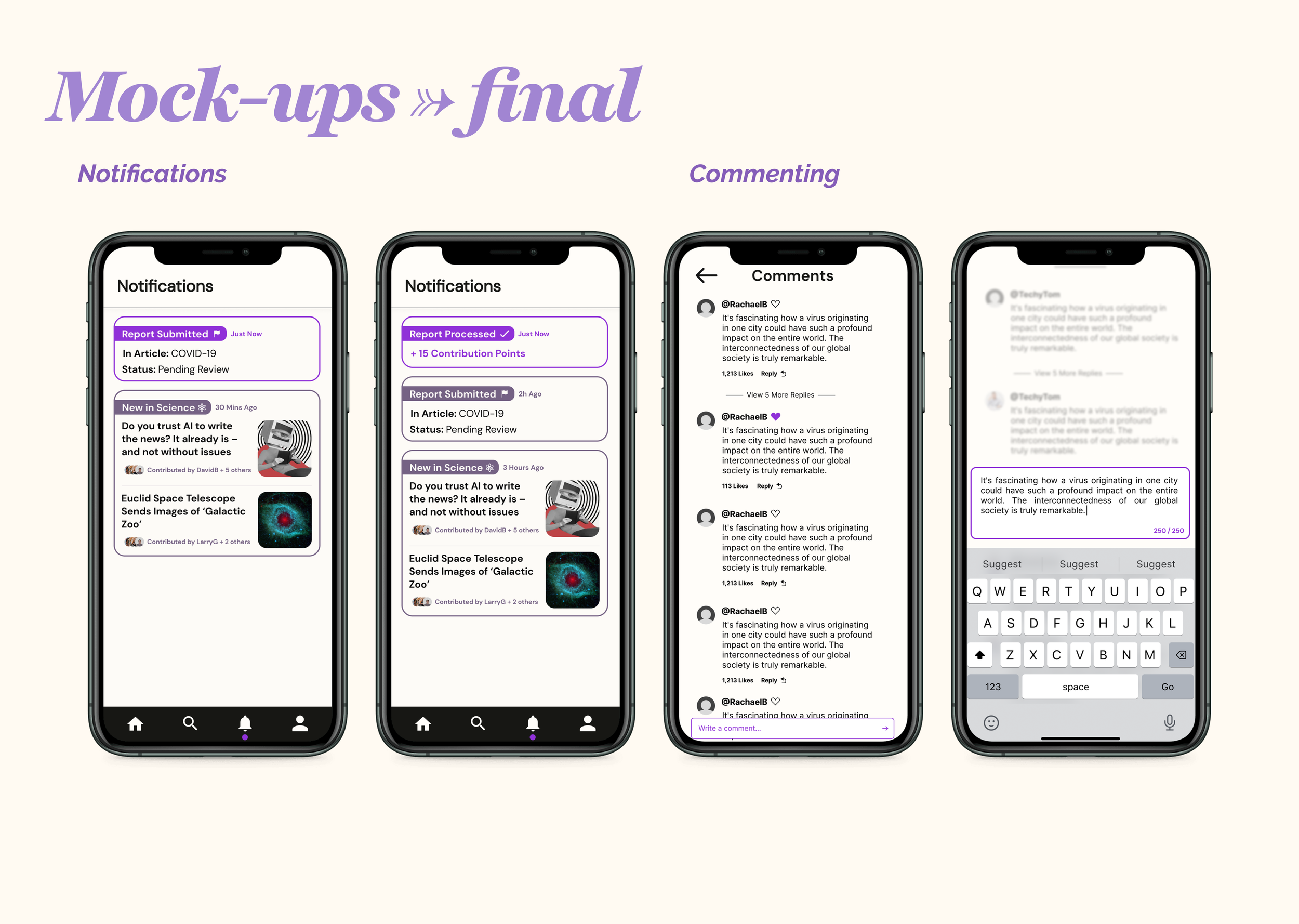
Final Design - mobile
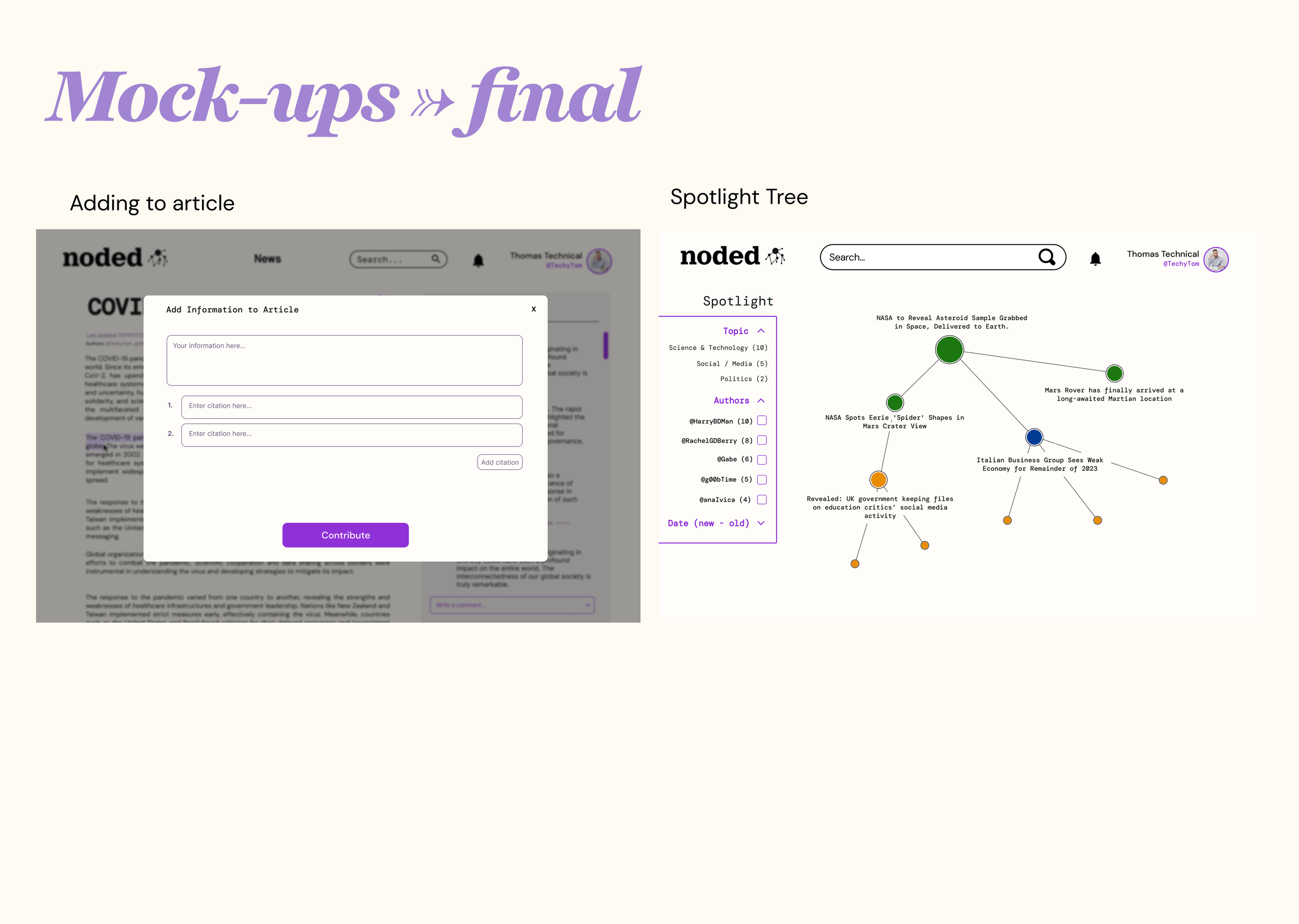
Final Design - desktop
What we learnt:
Reflection
Team Contributions:
We definitely needed to work more on our time management, as we ended up rushing at the last minute for a lot of things and feel as though this reflects in our overall report and prototype, as it is still possibly not the best it could be.
We did not utilise our studio time wisely, and it would have been more ideal if we were ready by certain deliverables, as each week just about we were always behind in a lot of areas.
In the end, we managed to develop a unique prototype that recognises user needs and addresses the issue of misinformation and disorganised content on social media and networking sites
View Our Final Prototype Here!
Thank you for your time!